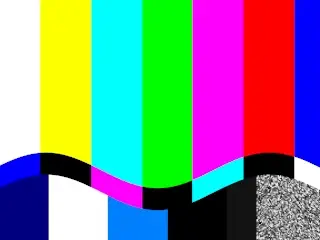
These are different effects that can be achieved with vulkanshaderspv. Just compile a shader with glslangValidator or glslc and see it for yourself. Ah, for your info, as of now the textures are clamped, so keep that in mind. As of writing syntax highlighting for GLSL wasn’t enabled yet, quite a bummer but won’t affect anything else whatsoever.
gst-launch-1.0 videotestsrc num-buffers=300 ! vulkanupload ! vulkancolorconvert ! vulkanshaderspv fragment-location="waved.frag.spv" ! vulkandownload ! videoconvert ! webpenc animated=true preset=picture quality=70 ! queue ! filesink location=waved.webp
#version 450 core
layout(location = 0) in vec2 inTexCoord;
layout(set = 0, binding = 0) uniform ShaderFilter {
float time;
float width;
float height;
};
layout(set = 0, binding = 1) uniform sampler2D inTexture;
layout(location = 0) out vec4 outColor;
void main()
{
vec2 zoomed = (inTexCoord + vec2 (0.03125 - width / 2.0, 0.03125 - height / 2.0)) * 0.9;
float r = sqrt (zoomed.x * zoomed.x + zoomed.y * zoomed.y);
outColor = texture (inTexture, vec2 (r * sin (asin (sin (time)) / 2.0) + width / 2.0, r * cos (acos (cos (time)) / 2.0) + height / 2.0));
}